現代のWebデザインに置いて欠かせない基礎設計となっている、レスポンシブレイアウト。PCとスマートフォンでの見え方の違いを手軽にチェックしたい、そんな時の手助けとなる便利なテストツールをまとめた「7 Free Tools For Testing Responsive Layouts」を今回は紹介したいと思います。

7 Free Tools For Testing Responsive Layouts | Webdesigner Depot
使いやすい全てフリーで利用できるツールが7種ご紹介されています。その中から幾つかおすすめのツールをピックアップしてまとめましたので、是非ご覧ください。
詳しくは以下

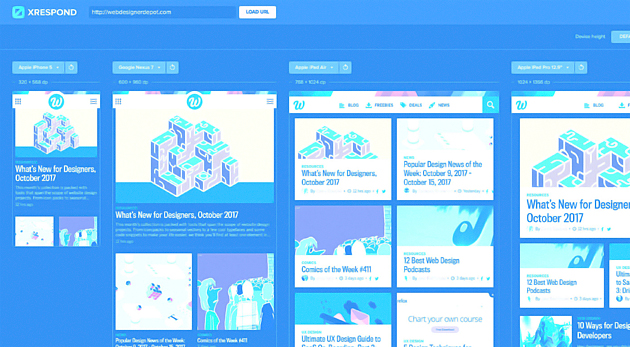
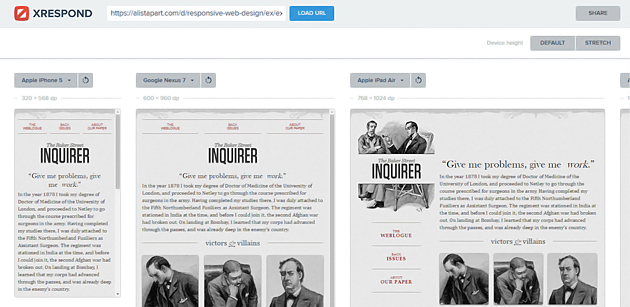
XRespond – Virtual Device Lab
こちらは同時にスマホサイズ、タブレット、PCの3つのレスポンシブサイズを横並びに表示できるWebツールです。デザインを比較しながらチェックを行いたい時に最適なツールと言えるでしょう。

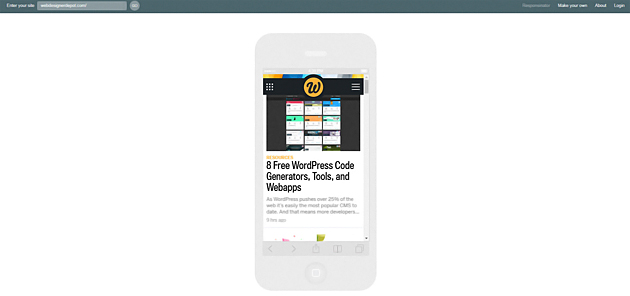
Responsinator
こちらはスマートフォンに特化したWebツール。様々な機種を縦持ち・横持ちでテストすることができ、実機でテストしているかのような感覚で使用できます。

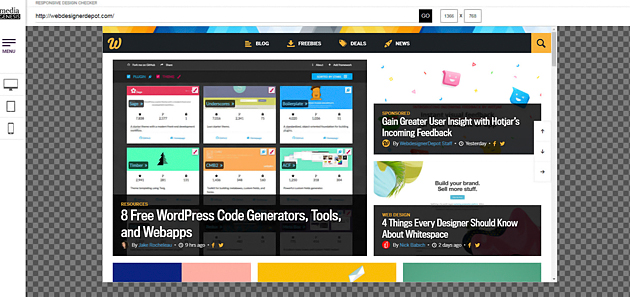
Responsive Website Design Tester | Media Genesis
スマホサイズ、タブレット、PCの3つのレスポンシブサイズに対応した、ベーシックなチェックツール。予めさまざまな機種を想定したウィンドウサイズが登録されている為、非常に便利です。
Webデザインに欠かせないレスポンシブ設計。より最適できめ細かいデザインを実現するためにも、こうしたチェックツールでの確認は欠かさないようにしたいですね。サイトではご紹介した他にもレスポンシブテストツールが多数紹介されていますので、ぜひ使いやすいものを見つけてみて下さい。
7 Free Tools For Testing Responsive Layouts | Webdesigner Depot