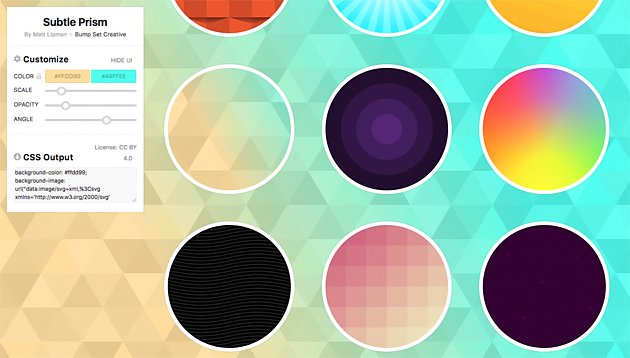
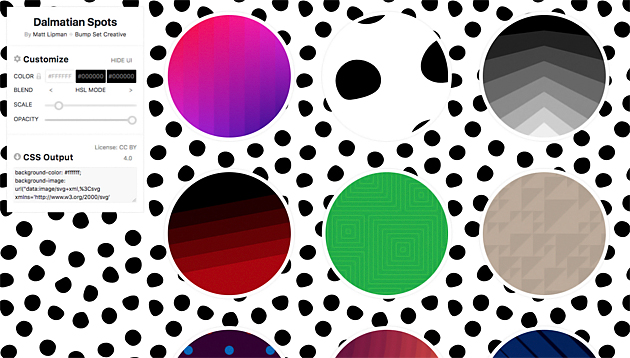
近年Webデザインに導入する機会が増えてきた「SVG」。拡大や縮小が容易にできる為、レスポンシブ性が求められるWebデザインに適応するフォーマットとして注目を集めています。今回ご紹介するのはそんなSVGを利用した背景を容易に生成できる「SVG Backgrounds」です。

シームレスで拡大と縮小に適応したSVGバックグランドをCSSコードで入手することができます。
詳しくは以下

ベーシックな縞模様から、グラデーションやポリゴングラフィック、3Dチックな立体的な背景まで全部で30種類ものSVGバックグランドが用意されております。すべての背景でパターンのカスタマイズが可能で、指定色を変更したり、模様の濃度やグラデーションの割合を調節したり、テンプレートをそのまま利用するだけでなく、デザインに合わせて調整することができます。これだけ多彩な背景をSVGで利用できるのは嬉しいですね。背景によってはスマートフォン閲覧時にそのままでは綺麗に表示されなかったり、カスタマイズが必要になるものもありますので、適宜確認して活用してみてください。ツールは下記のリンク先からご利用頂けます。