Webサイトを構築するのに必要なCSSでは様々なデザインを設定することができ、とても便利。そんな中今回紹介するのは、無料で使えるCSSツールチップ「10 Free CSS Tooltip Snippets To Save Time On Your Web Projects」です。
アクションで注意書きなどに注目させたい時に使用するツールチップの、魅力的な動作やデザインを簡単に取り入れることができます。
詳しくは以下

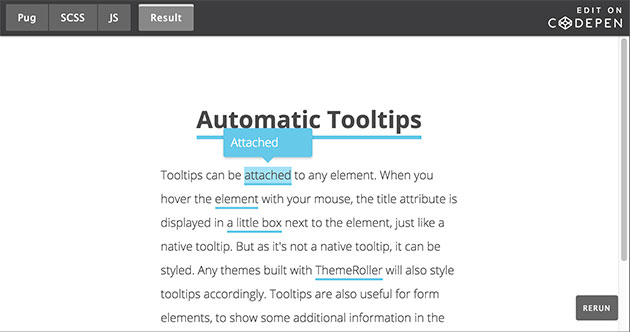
アンダーラインにカーソルonでツールチップが登場。長い文章の中に目立たない要素がある際に便利です。

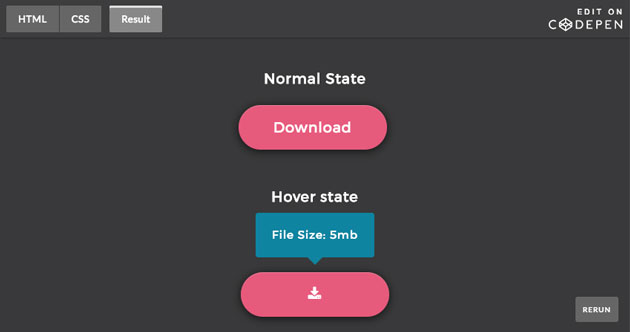
Animated Button with Tooltip (Pure CSS)
ホバリング時に表示され、トップダウンのアニメーションスタイルで表示される仕組みがなんともユニークなアニメーションボタンです。

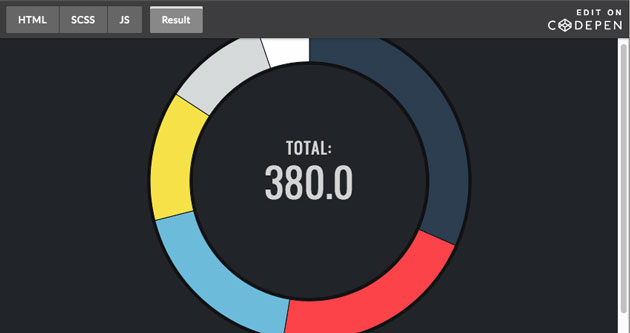
SVG Doughnut chart with animation and tooltip
このドーナッツ型のグラフはスペースに余裕がなくても、ホバー時にグラフ上で数値を表示してくれるので、このツールを使えば問題解決です。
冒頭でも述べたように、デザインが固まっていれば上記で紹介したツールを使えば、簡単にパーツを作成することができます。仕事の効率を上げるためにも役立ちますので、その分他のコーディングに時間を割くことができるメリットもあります。コードを書き換えればアレンジすることもできますので、使いながら技術を身につけることもできそうですね。便利なツールをうまく活用することもプロとしての大事な技術ですので、ぜひチェックしてみてください。
10 Free CSS Tooltip Snippets To Save Time On Your Web Projects



















